ポートフォリオサイト
Webデザイン/コーディング/レスポンシブ
自身の作品や強みをまとめたサイトです。「宅島れい」とは何者なのかを、色や雰囲気で感じ取っていただけるように意識して作成しました。
自分の「得意」と「幅」を魅せる。

| 概要 | ポートフォリオサイト制作 |
|---|---|
| 制作期間 |
リサーチ・分析:16時間 デザイン :50時間 コーディング :88時間 |
| 担当範囲 | Webデザイン/コーディング/レスポンシブ |
| 使用ツール | Photoshop/illustrator/Xd/VScode |
| URL | https://koh-u.com/ |
PROCESS
目的・ターゲット
目的
就職活動を行うにあたり、自身の経歴や強み、制作物の思考を伝える
ゴール
就職
ターゲット
企業(制作会社、事業会社)採用担当の方
DESIGN
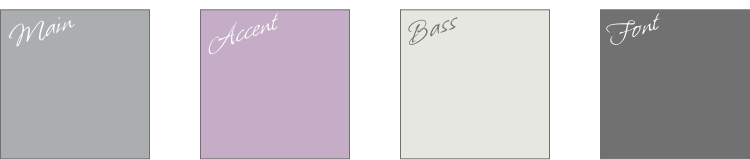
01 配色
自身を構成するものを意識したカラー

メインカラー:
雨が降る前の空の色をイメージ。自身が大雨の日に生まれ、雨女なのでメインに使用しました。
アクセントカラー:
2月の誕生石、アメジストを想起させる紫を使用。サイト全体に合うよう色味を抑えました。
ベースカラー:
自身の誕生日カラーコードのミストホワイトをベースに使用。幼い頃から無意識に選んできた色です。
02 フォント
英文には差別化を図るために「Montserrat」を使用しています。幾何学的でおしゃれな雰囲気なのに、丸みがあって柔らかさも感じる点がポイントです。
見出しにはサイト全体の繊細な印象を高めるため「Shippori Mincho」を使用し、細かいテキストは可読性の高い「Zen Kaku Gothic New」を使用しています。
Montserrat

Shippori Mincho

03 ロゴ
・大雨の日に生まれ、今でも雨女なこと。
・星座が魚座なこと。
一般的に雨はあまり良い印象を持たれていませんが、雨上がりに光があたれば虹が出るように、苦難の後には良い事があるというメッセージをこめて「光」と「雨」の漢字をモチーフにデザインしました。
SCHEDULE
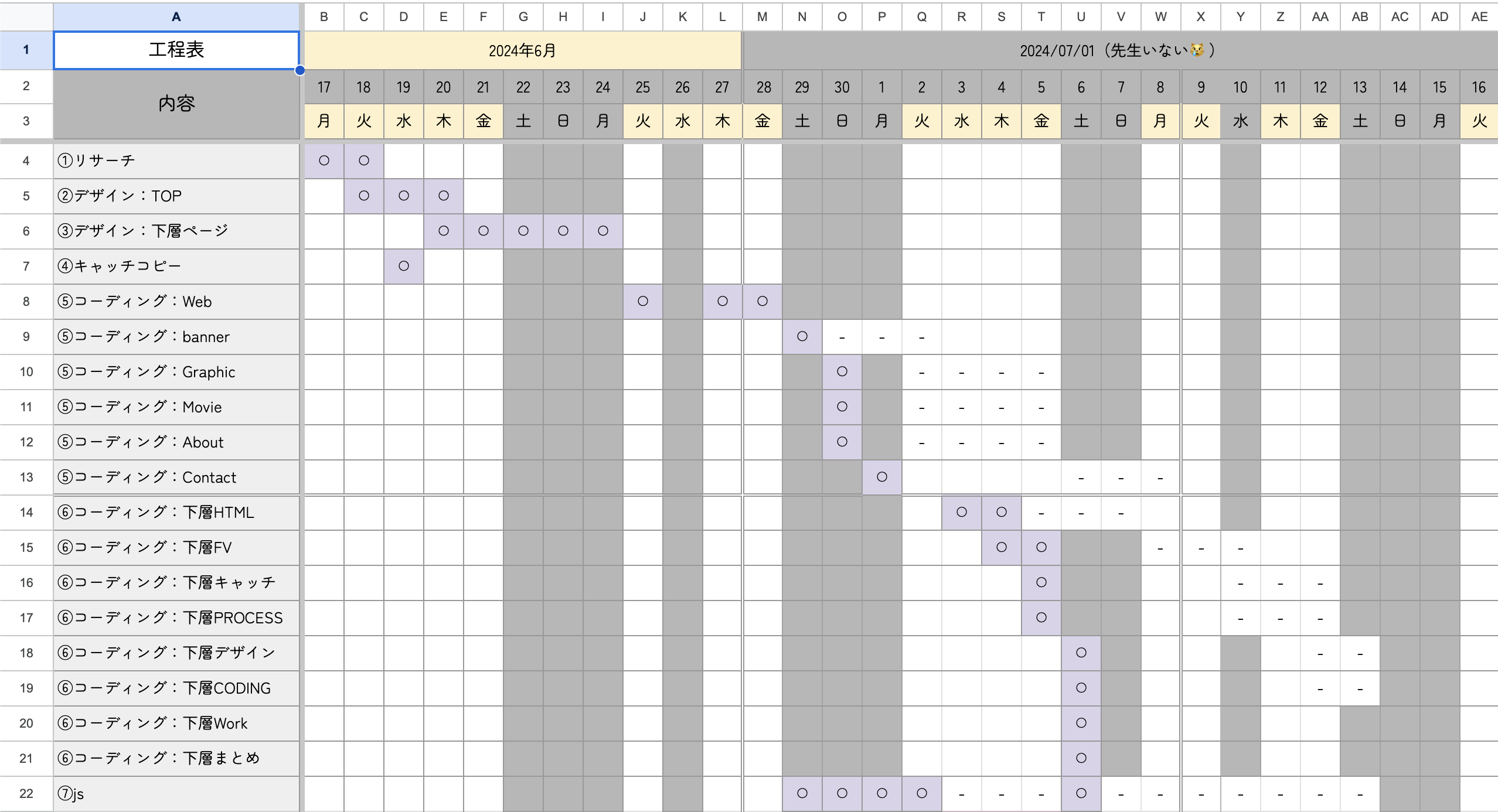
スケジュール管理
リサーチからデザイン・コーディングなど、「何」を「いつまで」に「どこまで」仕上げるかを密にスケジューリングして作成いたしました。実際に稼働した日、当初の予定より早まっているのか、遅れた場合は何で遅れているのかをわかるように管理しておりました。

SUMMARY
振り返り / 今後の展開
ポートフォリオ全体のイメージは「宅島れい」という人間がどういう人間なのかが雰囲気でわかるように意識して作成しました。「雨」「虹」をイメージモチーフとして使用し、自分の構成する要素をふんだんに入れ込む事ができたと思います。
課題としては、少ない作品をどう魅せるのが効果的なのかを考えるのが難しかったです。作成した作品もデザインの印象が被らないように意識し、なるべくターゲットや年齢層を幅広く設定するようにしております。
また、下層ページの作成、サーバーアップなども今回がほぼ初めての取り組みだったので、自身の強み、力になったと感じました。これで完成ではなく、今後も欠かさずアップデートを行なっていこうと思います。