-sample site-
HANSHIN DENTAL CLINIC
コーポレートサイト
Webデザイン/コーディング/レスポンシブ
課題で作成した歯医者のサイトです。渡されたワイヤーフレームから医院の強みを読み取り、ターゲットの設定からデザイン、コーディングまでを行いました。
忙しくても通える、心強さを伝える

| 概要 | HANSHIN DENTAL CLINIC コーポレートサイト制作(架空サイト) |
|---|---|
| 制作期間 |
リサーチ・分析:6時間 デザイン :17時間 コーディング :40時間 |
| 担当範囲 | Webデザイン/コーディング/レスポンシブ |
| 使用ツール | Photoshop/illustrator/Xd/VScode |
| URL | https://koh-u.com/dental/index.html |
PROCESS
01 目的・ゴール
目的
新規開院のための、自社の概要を知ってもらうWEBサイト制作
ゴール
WEBサイトの開設、認知度向上、問い合わせ件数の増加、新規顧客獲得
02
ターゲット・ペルソナ

ターゲット
心斎橋付近に勤務しているビジネスマン。「心斎橋から徒歩1分」「営業時間が20時まで」「土日の午前中も開院」でビジネスマンにも通いやすい点に注目し、多忙なビジネスマンをターゲットに設定しました。
ペルソナ
職業 :
人材派遣会社の社長。29歳男性。
生い立ち:
千葉県出身で大学時代はアメリカに留学。帰国後起業を決意するが、東京はまだ自信がないため第二の都市大阪から始める。
職場環境:
心斎橋のコワーキングスペースを借りている。住まいは長堀橋。社員はこれから増やすところだが、留学時代の友人に声をかけている。
今の悩み :
自分で営業もするので、印象をよくするためにジムに通い始める。アメリカでは歯並びが特に重要視されており、歯科矯正にも興味を持つ。大阪の土地勘があまりないのでネットでよく検索をする。
DESIGN
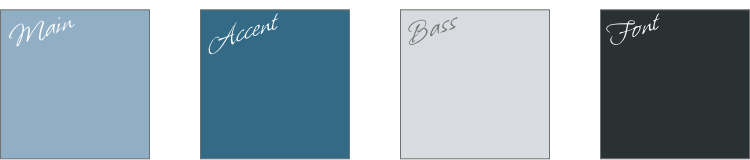
01 配色
清潔感を演出しつつ、シックで洗練された印象を与える配色

メインカラー:
「信頼感や安定・安心」といった感情を抱かせる効果がある青色をメインに選択しました。
アクセントカラー:
ロゴやボタンなど特に印象付けたい箇所に使用。全体的にぼやけた印象にならないよう意識しました。
ベースカラー:
清潔感を与えつつ、都会的な明るいグレーブルーをベースに使用しました。
02 フォント
見出しには堅実・誠実・信頼を感じる日本語フォント、「Shippori Mincho」を使用。ビジネス・教育・医療系などにおすすめの、オーソドックスで安定感があるフォントです。
細かいテキスト部分には可読性の高いゴシック体のフォント「Zen Kaku Gothic New」を使用しました。ゴシックでありながら品のある印象を与えることができます。
Shippori Mincho

Zen Kaku Gothic New

03 ロゴ
歯のイラストの中にHANSHIN DENTAL CLINICの頭文字「H」「D」「C」をバランスよく配置。
イラストだけではカジュアルな印象になりがちなところ、アルファベットを入れることによりスタイリッシュに演出しました。会員カードにも使用できる想定でデザインしており、大人の方が財布に入れても違和感のないデザインを目指しました。
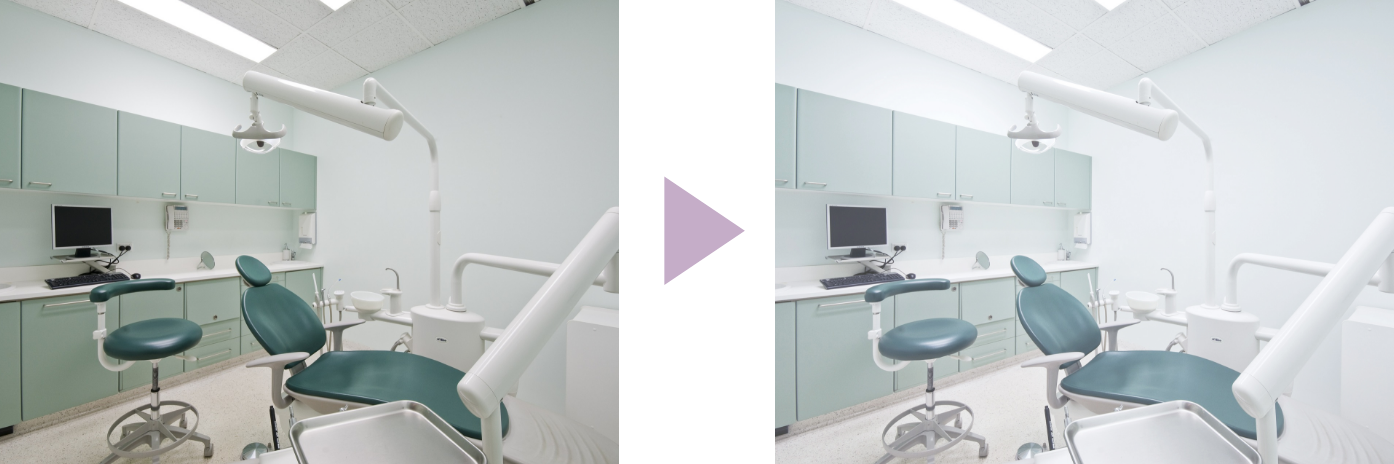
04 写真


サイト全体のイメージを損なわないようPhotoshopで加工しております。 実際の写真と大きく印象が変わることのないように配慮しつつ、明るく清潔感のある雰囲気を演出しました。
CORDING
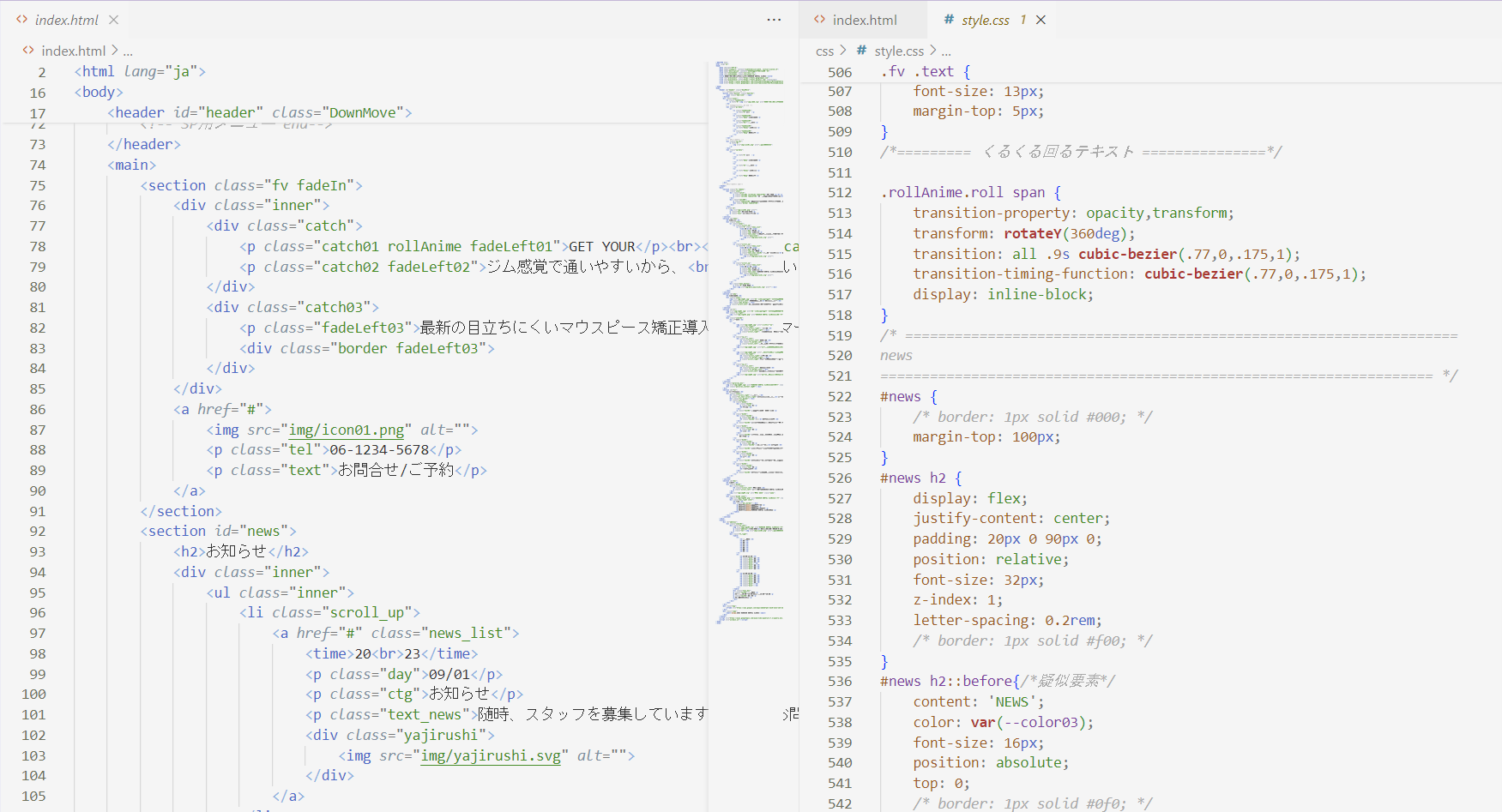
コーディングで意識したこと
HTMLでは項目ごとにインデントをしっかり付け、視認性が向上するように記述しています。
また、CSSではセクションごとに帯をつけ、動きなどの注釈も入れることにより、誰が見ても分かりやすいコーディングを意識しました。

SUMMARY
振り返り / 今後の展開
ワイヤーフレームが元々組まれている状態でのスタートでした。そこからクライアントの強みを読み取り、競合他社や立地のリサーチからデザインに昇華させる工程までスムーズに進んだのはとても良い点だったと思います。
今作で実際に自分がデザインした内容をコーディングするのはほぼ初めての状態でしたので、cssやJavaScriptには少し時間を要したように感じます。自分でコーディングすることにより、コーディングに適したデザインや、レスポンシブを考慮したcssの書き方などにも気付きがありました。